官方文件:https://pay.line.me/th/developers/apis/onlineApis?locale=zh_TW
OvewView -> Request API的部分
Request API:
本API向LINE Pay請求付款資訊。由此,可以設定使用者的交易資訊與付款方式。請求成功,將生成LINE Pay交易序號,可以進行付款與退款。
API Spec(規格)
RequestAPI 提供的url為:
POST /v3/payments/request
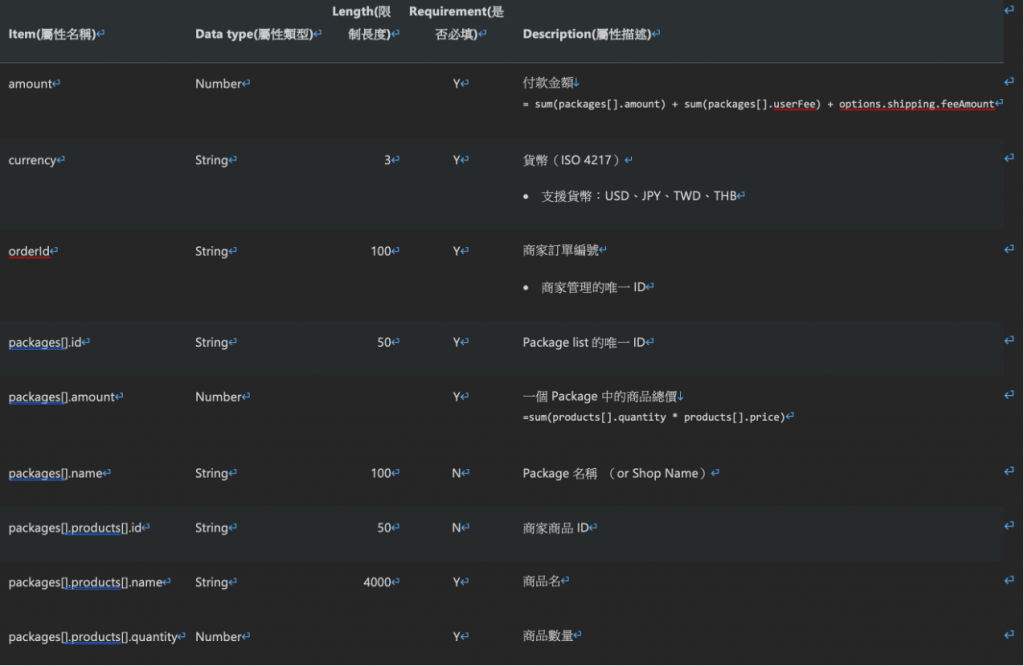
Request Body:
提供的當然不只這些還有其他可隨著需求新增的內容,但這邊就只列出必填的資訊,(packages[].name、packages[].products[].id)是個人覺得在程式面好判斷的資料,所以我也將這兩項加上來。
當然對照一下就會發現這邊提供的內容就是LINE PAY APIs所提供範例程式的內容,不過仔細比對會發現有些微的不同,在RedirectUrls的物件的部分範例程式少了canculUrl的部分!
讓我們先把文件的部分都閱讀完再來去修改程式吧😁
發送API後LINE PAY回應的Response:
Return Codes
Code Description
0000 成功
1104 此商家不存在
1105 此商家無法使用LINE Pay
1106 標頭(Header)資訊錯誤
1124 金額有誤(scale)
1145 正在進行付款
1172 該訂單編號(orderId)的交易記錄已經存在
1178 商家不支援該貨幣
1183 付款金額不能小於 0
1194 此商家無法使用自動付款
2101 參數錯誤
2102 JSON資料格式錯誤
9000 內部錯誤
除了0000以外都是沒有成功的意思。
到這邊Request API的文件就結束囉~
那就開始實作API的程式吧!
